About me
My name is Alexey, born in 2002. I live in Odessa, Ukraine, and I am
a beginner developer.
I study programming, in particular web development, but not limited to it. Constantly interested in other related fields such as game development, applications, etc., and unrelated ones - web design, level design, etc.
I almost never get tired and do not rest, because I like what I do.
Since the time of the coronavirus, he has been constantly engaged in self-organization and self-development, paying attention to himself and his surroundings.
I really have very little knowledge and experience, but I am constantly working to increase them. I want and always strive to write code that will be well appreciated and useful to every person.
At the first communication, I may seem not sociable, but in fact I like to listen more, and I start talking when I am asked.
I think that the world is not divided into black and white and everything needs to be looked at from different angles. I believe that providing all the conditions for increasing knowledge and developing the awareness of each person will lead humanity to prosperity.
I want to develop comprehensively and be useful to other people in their life/work, and I think that programming will help me a lot in this.
Full name/ПІБ/ФИО:
Aleksei Minakov/Мінаков Олексій Іванович/Минаков Алексей Иванович
Goals
- Create something that will be useful to people and help/make their life/activities easier.
- Learn new technologies, tools and any opportunities to improve your efficiency and productivity.
- Quenching the thirst for new knowledge and solving complex problems.
Work experience
No experience.
Base hard skills(knowledge)
Knowledge and skills are not very much and they are not deep, but I am always working on increasing and deepening them.
- HTML
- Basic knowledge. I study/studied on MDN and freecodecamp. **перечислить знания, усвоенные на MDN(примерно такие как, Accessability и тп.)**
- CSS
- Basic knowledge. I study/studied on MDN and freecodecamp. **перечислить знания, усвоенные на MDN(примерно такие как, Accessability и тп.)**
- JavaScript
- Basic knowledge. I study/studied on MDN and freecodecamp. I think that knowledge of Python will help you easily and quickly master it deeper.**перечислить знания, усвоенные на MDN(примерно такие как, Accessability и тп.)**
- Python
- First language. Solved simple mathematical problems, wrote parsers using requests, regex and beautifulsoup; studied Django. Now I am writing an entertaining telegram bot with a recommender system on a specific topic, with functionality approximately like instagram/tiktok, using the python-telegram-bot v20+, requests, beautifulsoup and SQLite libraries with a future extension to a more serious database and the use of machine learning to personalize recommendations.
- Git
- Knowledge of basic commands and procedures for working with version control systems.
- SQL
- Basic knowledge of writing queries. Used and understood SQLite and MongoDB documentation.
- Linux
- Year used Ubuntu as the main system.
- Windows
- The main system is almost always.
- Visual Studio Code
- Used PyCharm when I started but switched to VS Code, when I started learning new languages and learning about the possibilities of this development environment.
Soft skills
- Honesty
- Purposefulness
- Discipline
- Prioritization
- Planning
- Self-motivation
- Sequential
Education
- Degree of higher education:
- Bachelor
- University:
- Odessa Polytechnic National University
- Field of knowledge:
- 12 Information technologies
- Specialty:
- 126 Information systems and technologies
- Educational program:
- Information systems and technologies
- Entry/exit date:
- 2019/2023
- Disciplines:
- https://op.edu.ua/studies/selective/3264
- Educational and professional program:
- https://op.edu.ua/education/programs/bac-126-0
Languages
Contacts
- Gmail: alexminak32@gmail.com
- Telegram: @GoodAlex223
- LinkedIn: Alexey Minakov
- GitHub: GoodAlex223
Learning projects
Note: Most projects used only HTML, CSS and JavaScript without additional libraries. I used more functional programming than object oriented programming as it didn't have needs. I am familiar with asynchronous programming and used it in writing a telegram bot.
Frontendmentor(profile)
-

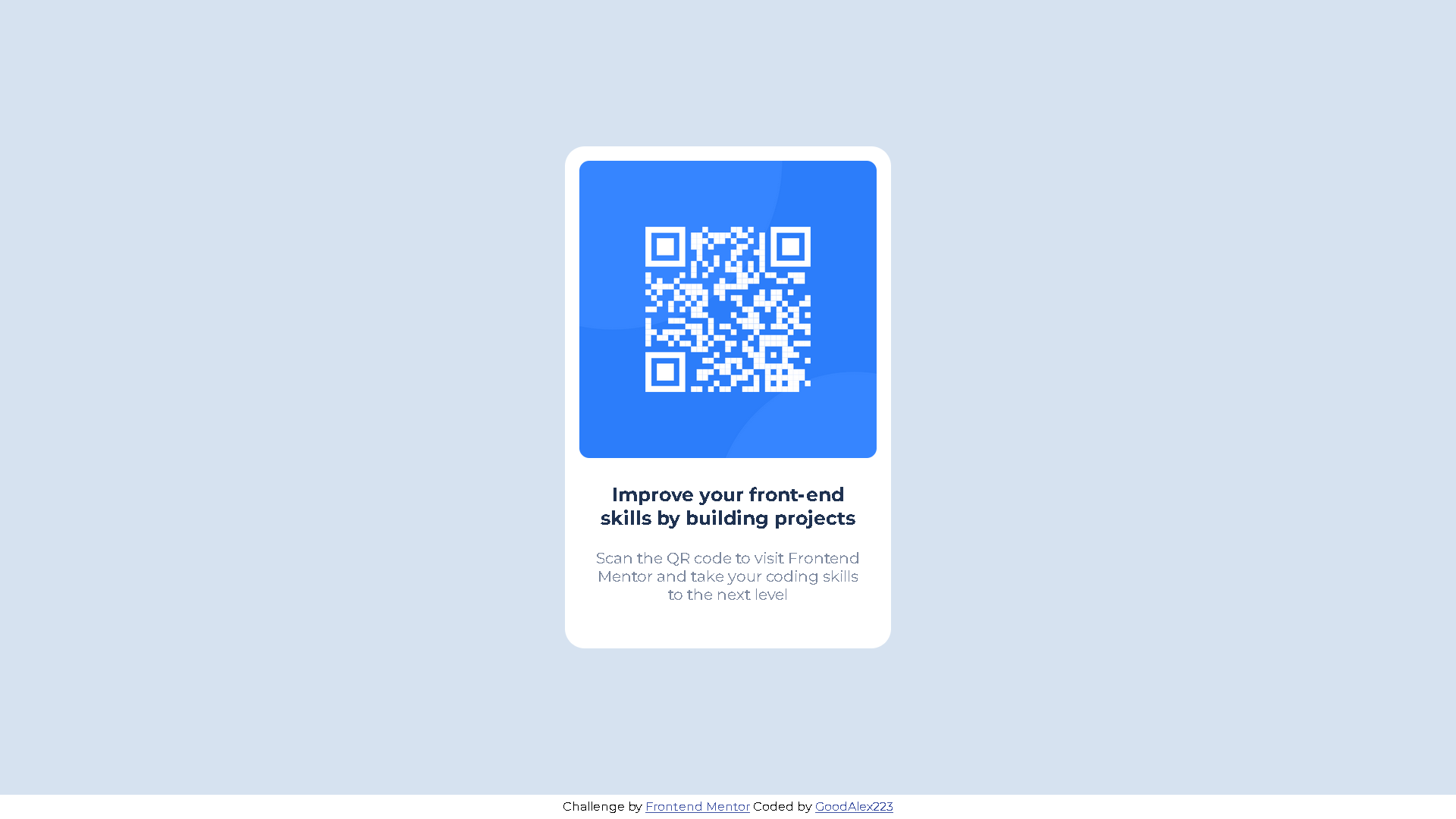
Objective: Build out QR code component and get it looking as close to the design as possible.
-

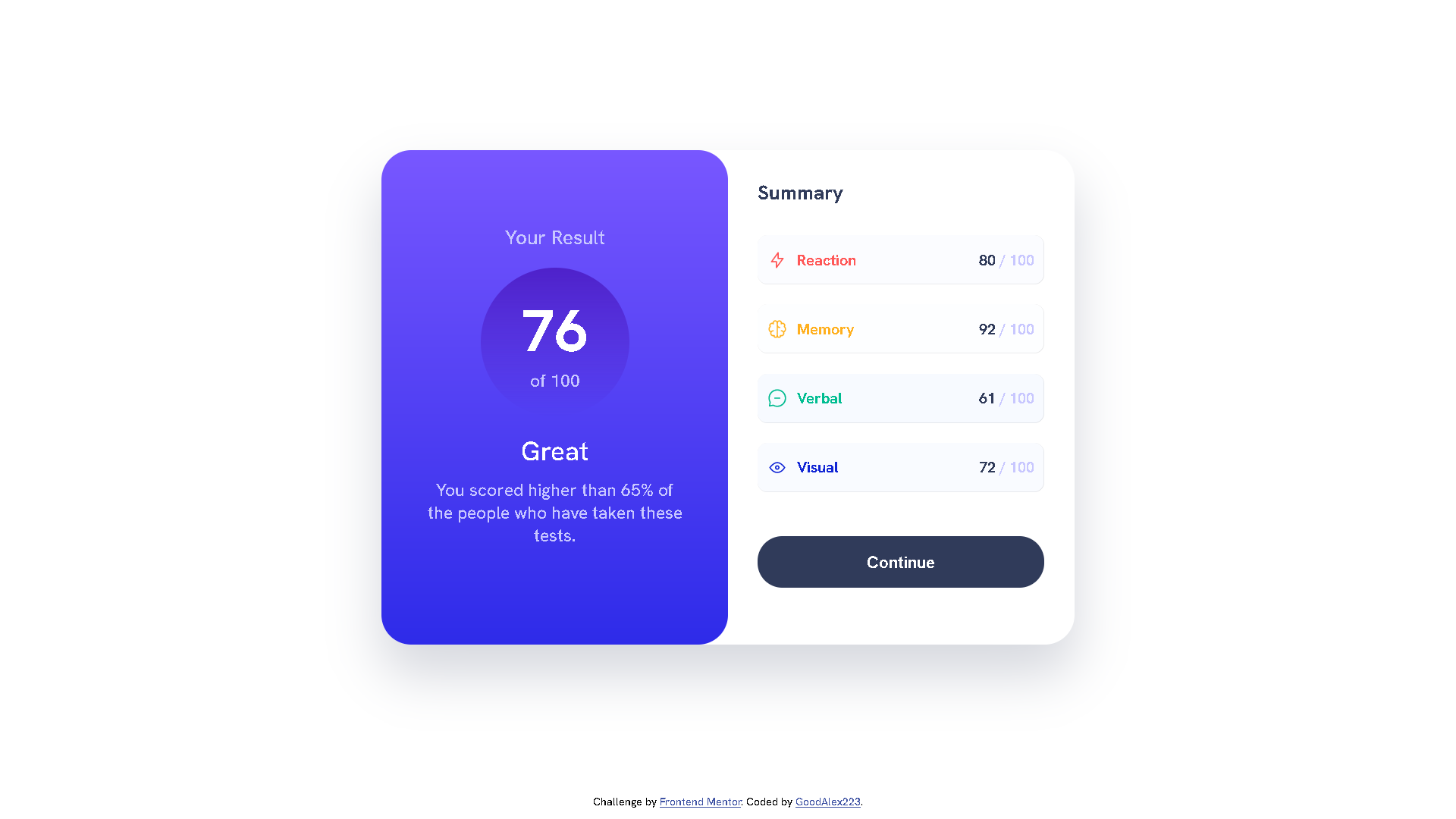
results-summary-component-main
Objective: View the optimal layout for the interface depending on their device's screen size. See hover and focus states for all interactive elements on the page.
Freecodecamp(profile)
-

Objective: Use a DOM to loop in our javascript into our html and bring it alive into a dynamic web page.
-


movies(review-backend(Node.js) github)
Objective: Create a front-end web app with HTML, CSS and JavaScript
-

Objective: Learn all the basics of JavaScript programming by coding an RPG game line by line.
Other projects
MDN
-

Objective: To test comprehension of CSS box model, and other box-related features such as implementing backgrounds.
-

Objective: To test comprehension of CSS text styling techniques.
-

Objective: To have a play with some CSS and test your new-found knowledge.
-

Objective: To test comprehension of the CSS box model and other box-related features such as borders and backgrounds.
-

Objective: To test comprehension of fundamental CSS theory, syntax and mechanics.
-



Objective: Test basic and advanced HTML text formatting, use of hyperlinks, and use of HTML <head>.
-


mozilla-splash-page(result while resizing)
Objective: To test knowledge around embedding images and video in web pages, frames, and HTML responsive image techniques.
-

responsive_images(result while resizing)
Objective: Learn how to use features like srcset and the <picture> element to implement responsive image solutions on websites.
-





Objective: Assess whether you understand CSS selectors.
-

Objective: To learn how to effectively style HTML tables.
-

Objective: To test comprehension of HTML tables and associated features.
-

Objective: To learn how to embed video and audio content into a webpage, and add captions/subtitles to video.
-

Objective: Build up a basic web font example from first principles.
-

Objective: Assess understanding of media queries and work with responsive web design with a practical task.
-

Objective: To have a first bit of experience at writing some JavaScript, and gain at least a basic understanding of what writing a JavaScript program involves.